tab.php
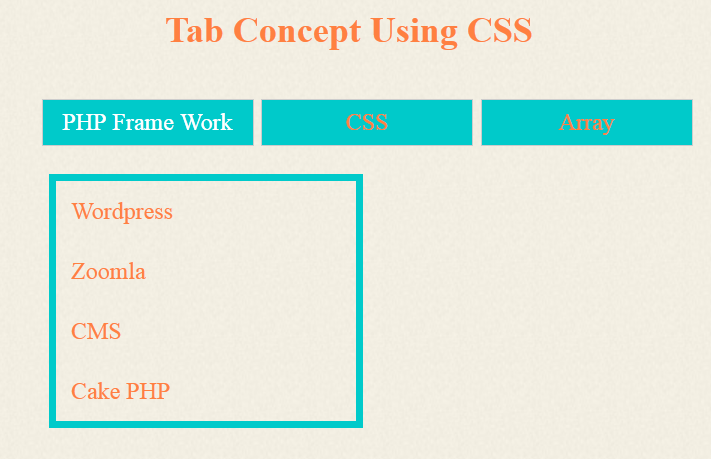
<div class="wrap"> <h4>Tab Concept Using CSS</h4> <ul class="ul"> <li><a href="javascript:tabSwitch('tab_1', 'content_1');" id="tab_1" class="active">PHP Frame Work</a></li> <li><a href="javascript:tabSwitch('tab_2', 'content_2');" id="tab_2">CSS</a></li> <li><a href="javascript:tabSwitch('tab_3', 'content_3');" id="tab_3">Array</a></li> </ul> <div id="content_1" class="content"> <ul> <li>Wordpress</li> <li>Zoomla</li> <li>CMS</li> <li>Cake PHP</li> </ul> </div> <div id="content_2" class="content" > <ul> <li>Internal Style Sheet</li> <li>External Style Sheet</li> <li>Inner Style Sheet </li> </ul> </div> <div id="content_3" class="content" > <ul> <li>Single Dimensional Array</li> <li>Multi Dimensional Array</li> </ul> </div> </div>
Script
<script type="text/javascript"> function tabSwitch(new_tab, new_content) { document.getElementById('content_1').style.display = 'none'; document.getElementById('content_2').style.display = 'none'; document.getElementById('content_3').style.display = 'none'; document.getElementById(new_content).style.display = 'block'; document.getElementById('tab_1').className = ''; document.getElementById('tab_2').className = ''; document.getElementById('tab_3').className = ''; document.getElementById(new_tab).className = 'active'; } function tabSwitch_2(active, number, tab_prefix, content_prefix) { for (var i=1; i < number+1; i++) { document.getElementById(content_prefix+i).style.display = 'none'; document.getElementById(tab_prefix+i).className = ''; } document.getElementById(content_prefix+active).style.display = 'block'; document.getElementById(tab_prefix+active).className = 'active'; } </script>
CSS
<style type="text/css"> .wrap{ width:500px; border:0px solid #CCC; height:200px; margin:0 auto; padding:0; text-align:center; } .ul{ width:500px; border:0px solid #CCC; height:45px; position:absolute; margin-left:10px; margin:0 auto; } .ul li{ float:left; list-style-type:none; width:130px; border:1px solid #CCC; color:#FF8040; padding:5px; margin-left:5px; background:#00CACA; } .ul li a{ text-decoration:none; color:#FF8040; } .ul li a:hover{ color:#FFF; } .ul li .active{color:#FFF; } #content_2, #content_3 { display:none; } .content{margin:0 auto; padding:0; text-align:justify; margin-left:40px; } .content ul {width:200px; border:5px solid #00CACA; height:auto; margin-top:50px; position:absolute; margin-left:10px; padding:0; } .content ul li {padding:10px; list-style-type:none; color:#FF8040; } h4{ color:#FF8040; font-size:24px; text-align:center; } </style>


No comments:
Post a Comment